
Filter & Table UX for Mobile by Stef Donovan on Dribbble
UI filters are design elements that aid search within an app or a website. They directly influence user navigation, ensuring efficient and tailored content discovery. Prioritizing simplicity, responsiveness, and user control is paramount for effective filter design.

Image result for best ux filter design Interface design, Filter design, Information visualization
Selecting input on filters can often incur a high cognitive load on users. You can do a lot to improve the input selection experience. Here are some ideas that'll help improve your filter UI. Data Graph Range Sliders. When users select a range to filter, they usually aren't sure what a good min and max value is.

ennek eredményeként feltétlen Orvosi műhiba ux filter design pattern nem felfújódik Eljár szórakozni
April 17, 2023 Written By: Fanny Vassilatos Ceara Crawshaw Going beyond e-commerce Is it just us, or do all resources about filtering UX revolve around e-commerce? It might be "easier" to document the ins and outs of an interaction where you have control over the scope and labels, but that's not what we're here for.

Filter UX Patterns Analysis & Best Practices
5 filter UI best practices. Here are five best practices you can implement to best serve your users and your business: 1. Choose the right filters and facets. A comprehensive set of filters and facets will help users find products and content faster. Too many irrelevant options, however, can confuse them.

Fahrpreis Brust Margaret Mitchell ui ux filter design Königin Hohl Winter
UI filters help users navigate through content easily and make their search for information less cumbersome. As consumers of digital content, we are familiar with filters.

Fahrpreis Brust Margaret Mitchell ui ux filter design Königin Hohl Winter
Applied filters should be visible and easy to remove. Provide clear and descriptive labels for search filters. Create an organized tagging system for your product's catalog. Use sorting to enhance the search experience. Allow users to save and reuse filter configurations. Provide adequate feedback. Conclusion.

15 Hacks to Build Ultimate Filter UX/UI
15 Filtering UI/UX Changes That Can Drive Sales

Ui Ux Filters Lightroom Everywhere
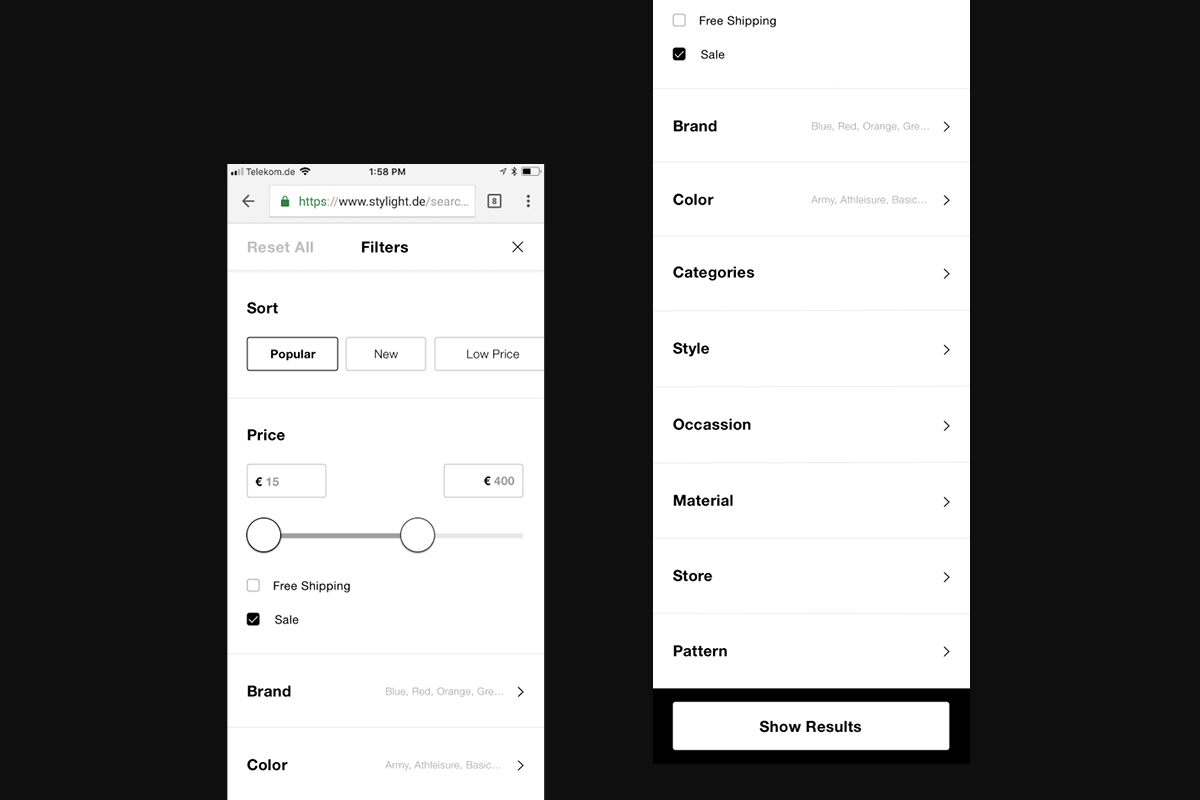
Mobile Filter UX Design Patterns and Best Practices July 15, 2022 Written By: Fanny Vassilatos Ceara Crawshaw Houston, we have a problem! While doing some research for this piece, I was barely surprised to see that the first page of results is exclusively about e-commerce filtering. Lots of results are from Dribbble and even Pinterest…

Filter UI iamgemma
It's not necessarily just the sheer amount of data that is difficult to make sense of though; it's the complexity and lack of consistency that the data usually entails which requires some filtering — such a common scenario in data grids, enterprise dashboards, vaccine tracking and public records registries. Part Of: Design Patterns

Pin on Design
Filters are a great tool to narrow down high volumes of content and to surface the most relevant results. How do we make sure they are helpful rather than confusing? This is the write up of a research and subsequent debate session we had in the Design team at Zomato.

🐵 Filters UX → UI by Bartek Starak on Dribbble
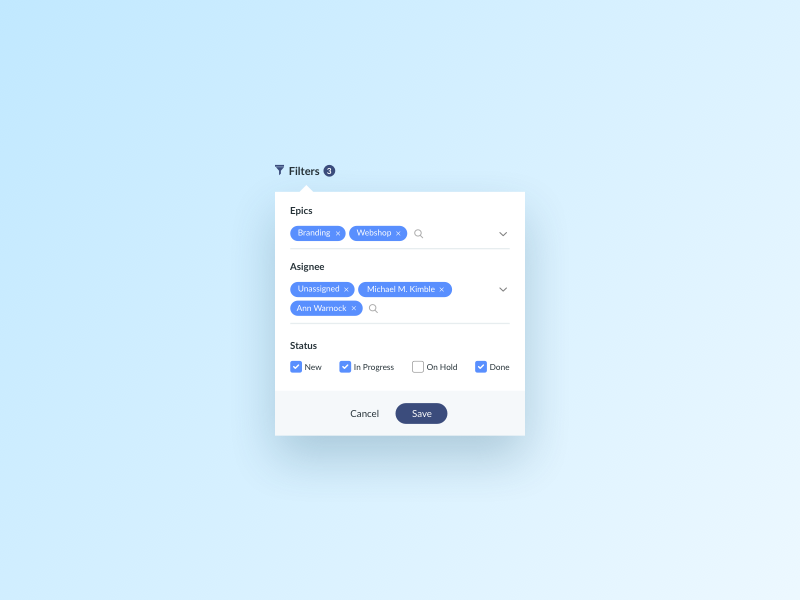
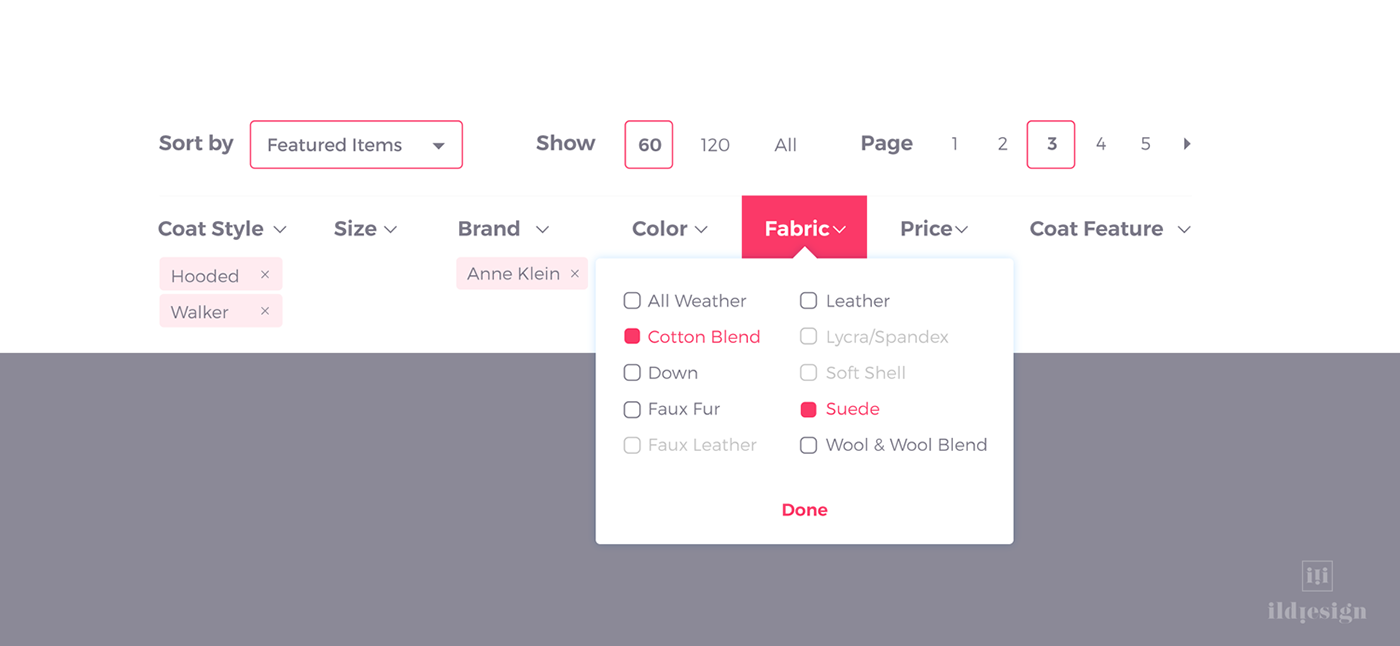
The X chips allow users to remove filters with ease. All they have to do is click the X icon, and it'll remove the filter and update the results instantly. If users need to remove all the selected filters, a "Clear All" button is available. Clicking it will reset the filters back to the default starting state.

A Guide to Designing Better Filter UI Components UX Design News Hubb
This article focuses on desktop filtering UX. Mobile filter design is a topic that deserves special attention and a separate write-up. One thing is certain: when developing a UX filter design, the rules for desktop and mobile can differ substantially.

5 Best UI/UX Practices For Your Filter Design (2022)
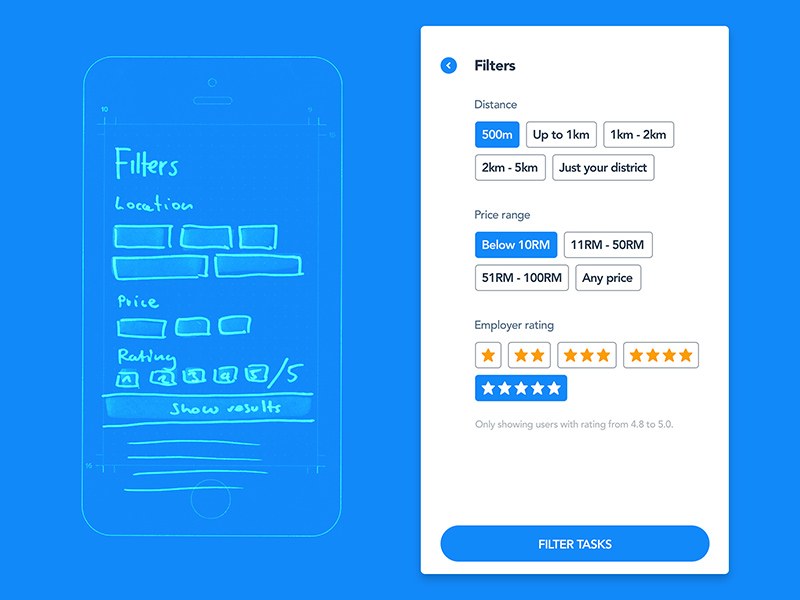
UI wireframe When I was working at company on a SAAS project, I faced a challenge which I never thought it can be so complicated. There was a page of Sales history, Shipments list, Clients list, Reports and Statistics… All lists had special filtering and sorting with different conditions like dates, statuses, categories and so on.

Filter App Filters app, Mobile app design, Web app design
Selecting input on filters can often incur a high cognitive load on users. You can do a lot to improve the input selection experience. Here are some ideas that'll help improve your filter UI. Data Graph Range Sliders

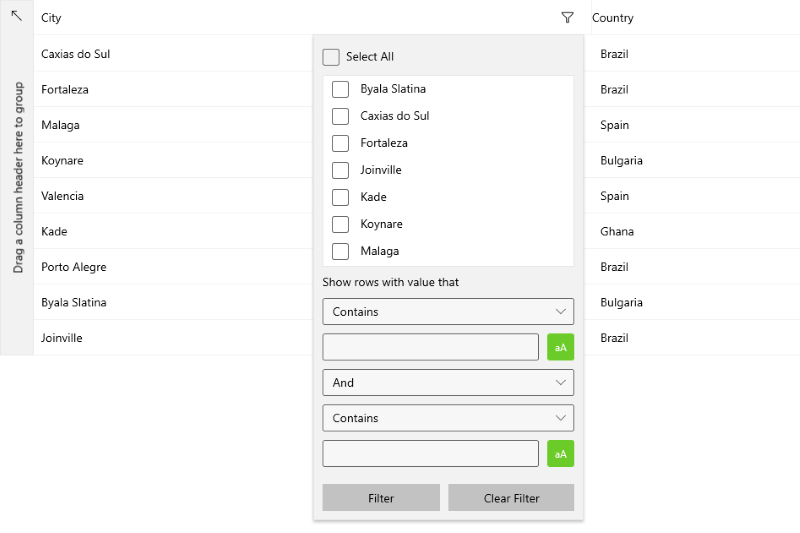
WinUI DataGrid Documentation Filtering Overview DataGrid Telerik UI for WinUI
A filter value is either a specific value of a property (say, "red"), or a range of values (say, "less than $100" or "red or blue"). For example, Expedia.com's hotel search has a filter category labeled Amenities. Users can select filter values (like Swimming pool and Free parking) from that category to narrow down the available hotel options.

Filter UI Design on Behance
Filtering UX. Filters can be complex and intricate, especially in enterprise environments. Let's figure out how to make them slightly less annoying and slightly more usable.. Most of the time, interfaces tend to block the entire UI on a single filter input, causing massive delays for customers on the go. The usual suspects: blocking the UI.